LocalStorage
브라우저에 무엇인가를 저장하게 해줌
불러오고 삭제도 가능
1 Hoisting
JavaScript Hoisting refers to the process whereby the interpreter appears to move the declaration of functions, variables, classes, or imports to the top of their scope, prior to execution of the code. (MDN)
console.log(x === undefined); // true
var x = 3;
console.log(x); // ReferenceError
const x = 3;
console.log(y); // ReferenceError
let y = 3;
변수 선언 전에 변수 참조 시 해당 범위 어디에서나 변수를 참조할 수 있는 var는 hoisting된다.
그러나 선언만 hoisting 된 것이기 때문에 값은 undefined다.
var와 달리, function declarations are hoisted entirely — you can safely call the function anywhere in its scope.
어렵다. 공식 홈페이지 여러 번 읽고 공부하자
HOISTING
Grammer and types

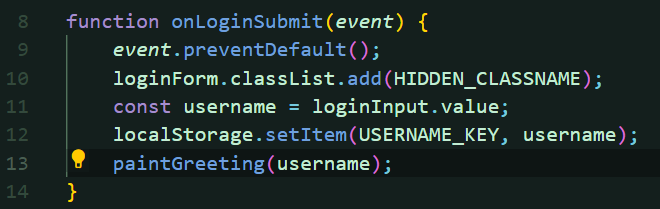
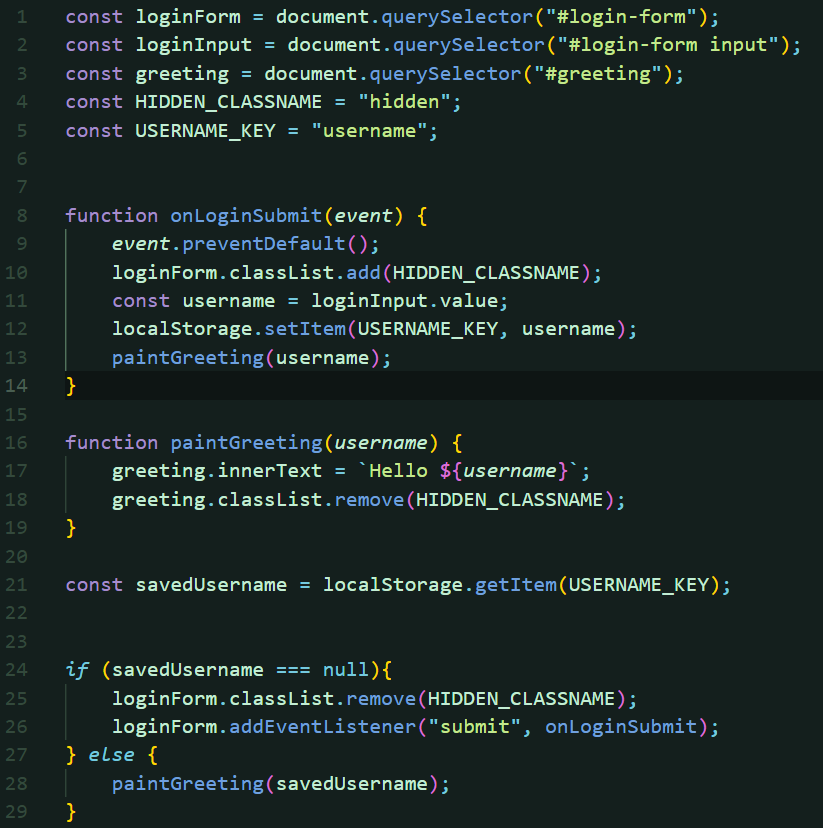
function paintGreeting() 은 function onLoginSubmit 의 아래에 정의되어있는데도 onLoginSubmit 에서 불러와진다
2 똑같은 이름의 반복???
function 함수이름 (argument) {} 의 argument는
이전에 정의한 변수명과는 상관이 없다.

paintGreeting의 username 은 단순 '매개변수(parameter)'로
함수가 호출될 때 입력된 '인자'를 받아서 함수 안의 식에 대입해주는 역할이다.
함수 내부에서만 작동하는 local variable이라 어떤 이름으로 해도 괜찮다.

onLoginSubmit 안에 선언된 변수 username 은 input 의 value를 가져오기 위한 것이다.
함수 안에서 선언됐기 때문에 밖에선 아무 영향을 줄 수 없다.
submit 함수 안에서 호출된 함수 paintGreeting 은 함수 안에서 선언된 변수 username을 '인자'로 받은 것이다.

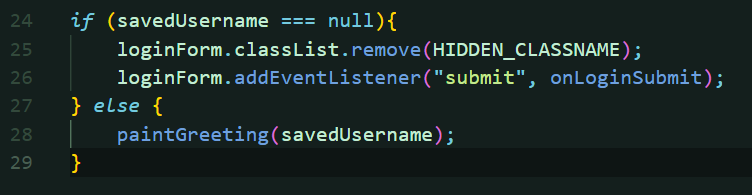
이 IF 문의 함수 paintGreeting 은 변수 savedUsername 을 '인자'로 받아서
localStorage에 저장된 USERNAME_KEY 값을 함수 안에 대입한다.
3 줄이고줄이고줄이고

위에서 동일한 이름으로 설정해서 헷갈리는 변수 매개변수 인수를 구별했다.
여기서 반복되는 username 을 줄인다.

paintGreeting에 매개변수를 넣지 않고 정상적으로 작동된다.
그러나 localstorage가 두 번나오는게 마음에 안들어서

함수 paintGreeting 내의 innerText 값으로 바로 savedUsername을 넣었더니
Hello Null 이 뜬다.
savedUsername을 위로 끌어올려도 마찬가지.
물론 새로고침하면 else 구문으로 가서 정상적으로 뜬다.
const 는 Immutable로
처음 로딩되어 if 의 조건문이 참이될 경우 이미 const savedUsername이 null이 되었기 때문에 변하지 않고
이렇게 Greeting에 바로 집어넣어도 submit함수에서 저장해넣은 값이 아니라 null 이뜬다.
새로고침하면 다시 If 구문으로 돌아가기 때문에 그때는 저장되어있는 값이 savedUsername 으로 대입되어서 올바른 이름으로 뜬다.
결국 다시 원점으로 돌아왔다. 변수명이 헷갈리지 않는 것만으로 만족
로그아웃 만들기
-로그아웃 버튼을 클릭하면 선택창이 뜨고 로그아웃을 선택하면
저장된 스토리지가 삭제됨과 동시에 페이지가 새로고침 됐으면 좋겠다
alert 가 뜨게 하고 예 아니오 선택할 수 있게 만드는건 어떻게 하는걸까
-> confirm ! 확인/취소 버튼과 함께 알림창이 뜬다.
로그아웃 버튼을 만들고 거기에 eventlistener도 넣고 함수도 만들었는데

저장된 아이템 지우라는 명령이 안된다...key 와 value가 그대로다
뭐가 잘못된 걸까?!
변수에 쌍따옴표 붙여서 ^^;..........
이제 확인을 눌렀을 때 스토리지도 지워지고 리로드도 됐으면 하는데 이젠 리로드가 안된다?
window.location.reload; 도 아닌 것 같다.

reload 가 아니고 reload() ^^....정상적으로 작동한다.
눈 똑바로 뜨고 확인하자....
눈아프다 이틀만에 로그인 끝냄
난 초짜다 이해가 느리다 아는게 없어서 온갖 거 검색해보면서 한다 조급해지지 말자🥲🥲🥲
이제 시계 기능!
'왕초보일지' 카테고리의 다른 글
| 231110 연/월/일/요일, 텍스트가 박스를 빠져나가는 현상 (0) | 2023.11.10 |
|---|---|
| 231109 노마드 바닐라 JS 크롬 앱 - 시계 (0) | 2023.11.09 |
| 231108 노마드 바닐라 JS 크롬 앱 -로그인1 (0) | 2023.11.08 |
| 231106 웹개발강의 5주차 firebase , GitHub (0) | 2023.11.06 |
| 아무것도 모르는 왕초보 (0) | 2023.11.02 |
